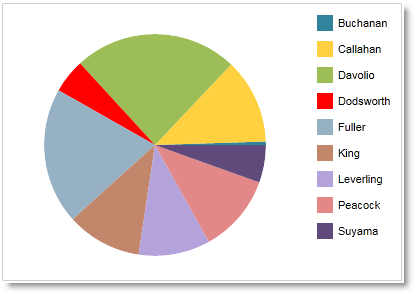
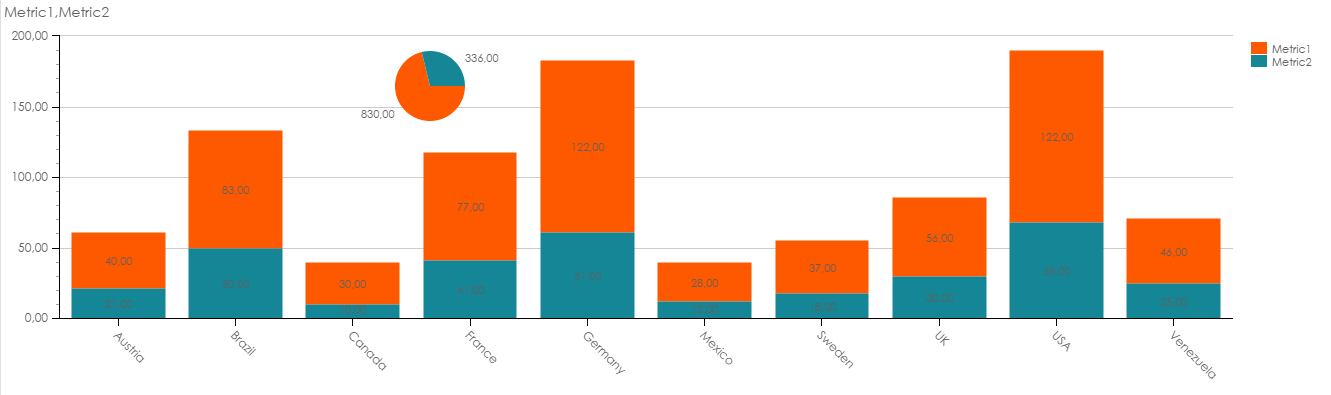
Support counter and custom label at the center of the pie chart (similar to pipe grid) · Issue #1568 · swimlane/ngx-charts · GitHub

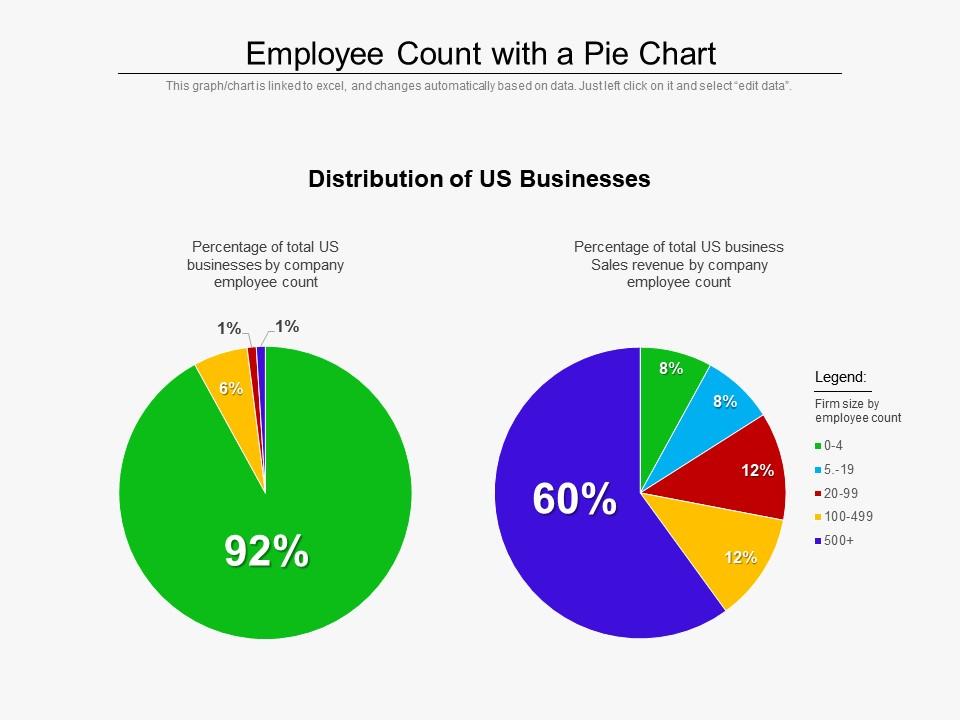
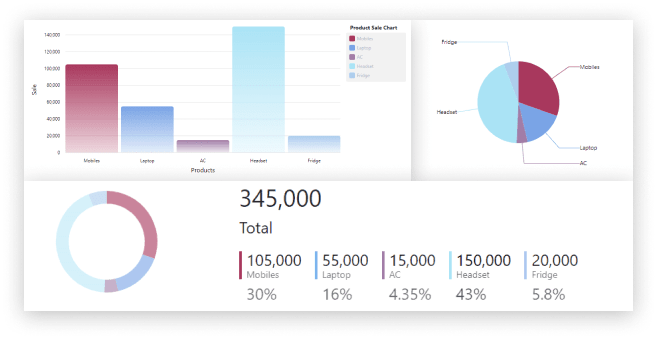
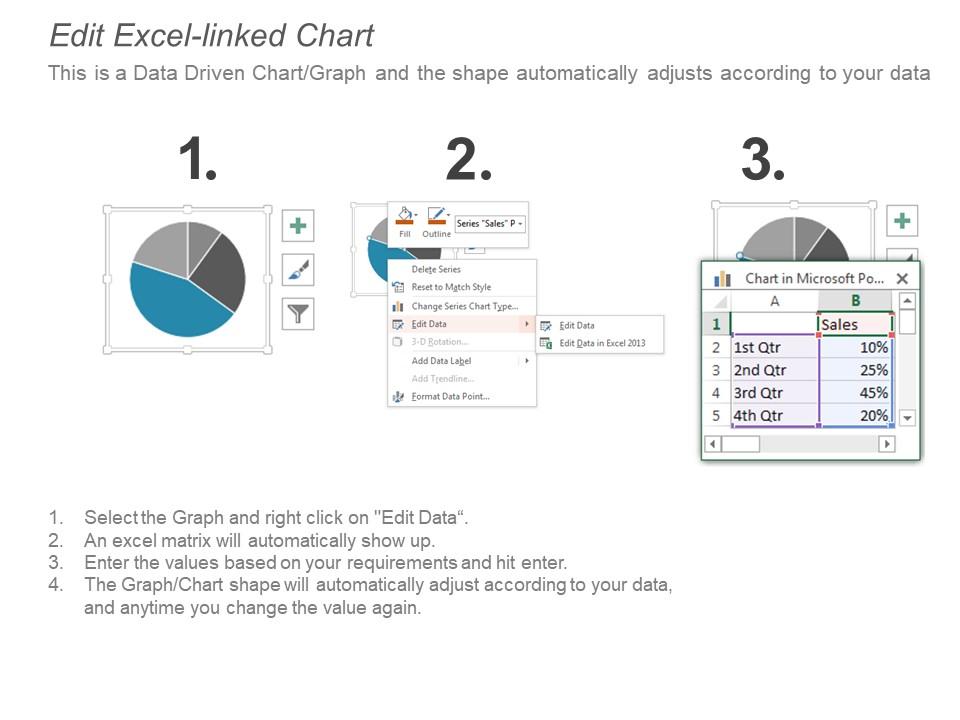
Pie Chart With Values And Percentages Ppt Examples Slides | PowerPoint Presentation Slides | PPT Slides Graphics | Sample PPT Files | Template Slide

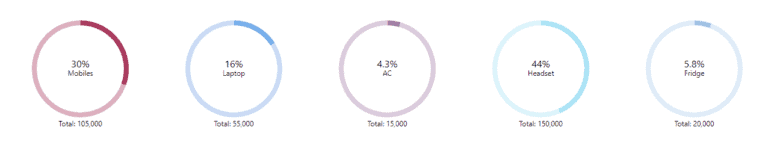
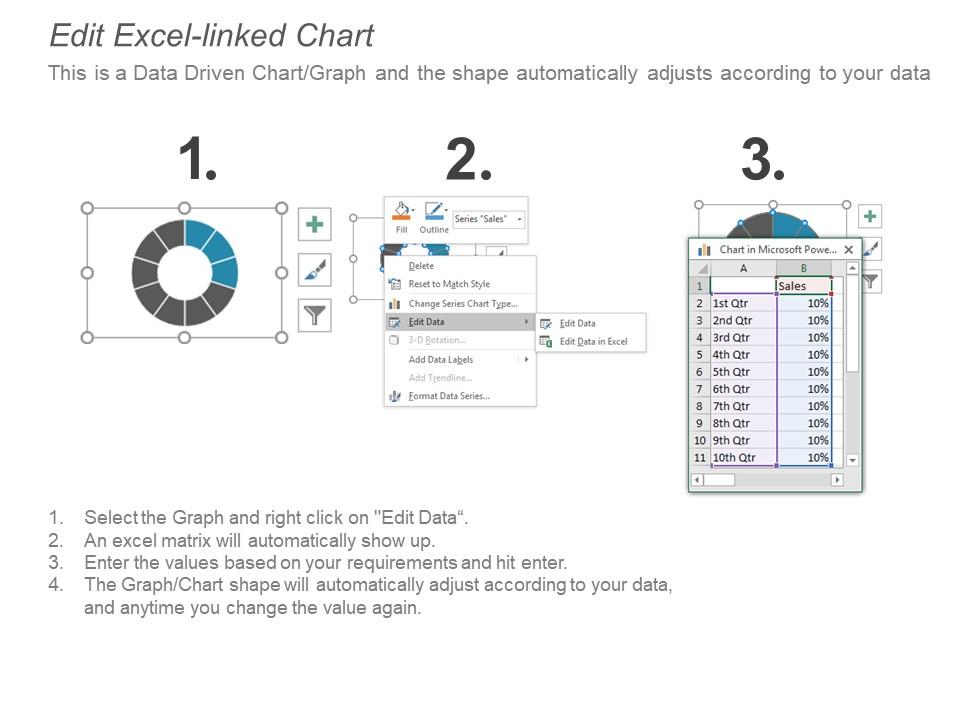
Donut Pie Chart Ppt Presentation Examples | PowerPoint Presentation Designs | Slide PPT Graphics | Presentation Template Designs

javascript - How to make the "advanced pie chart" in ngx charts in angular2 vertically? - Stack Overflow