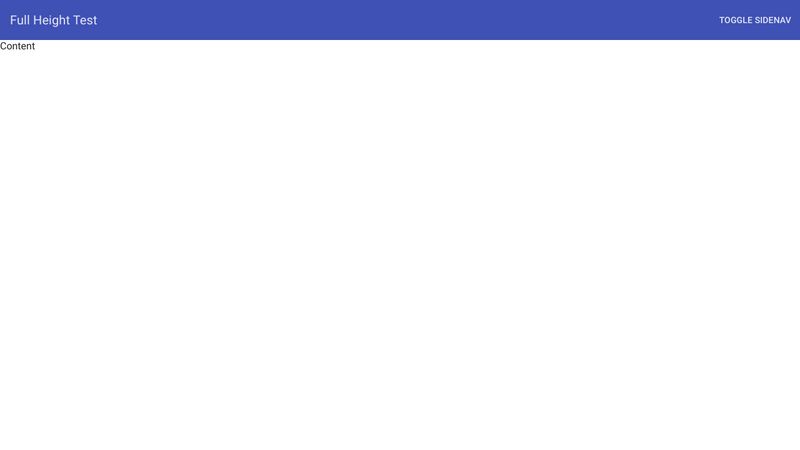
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

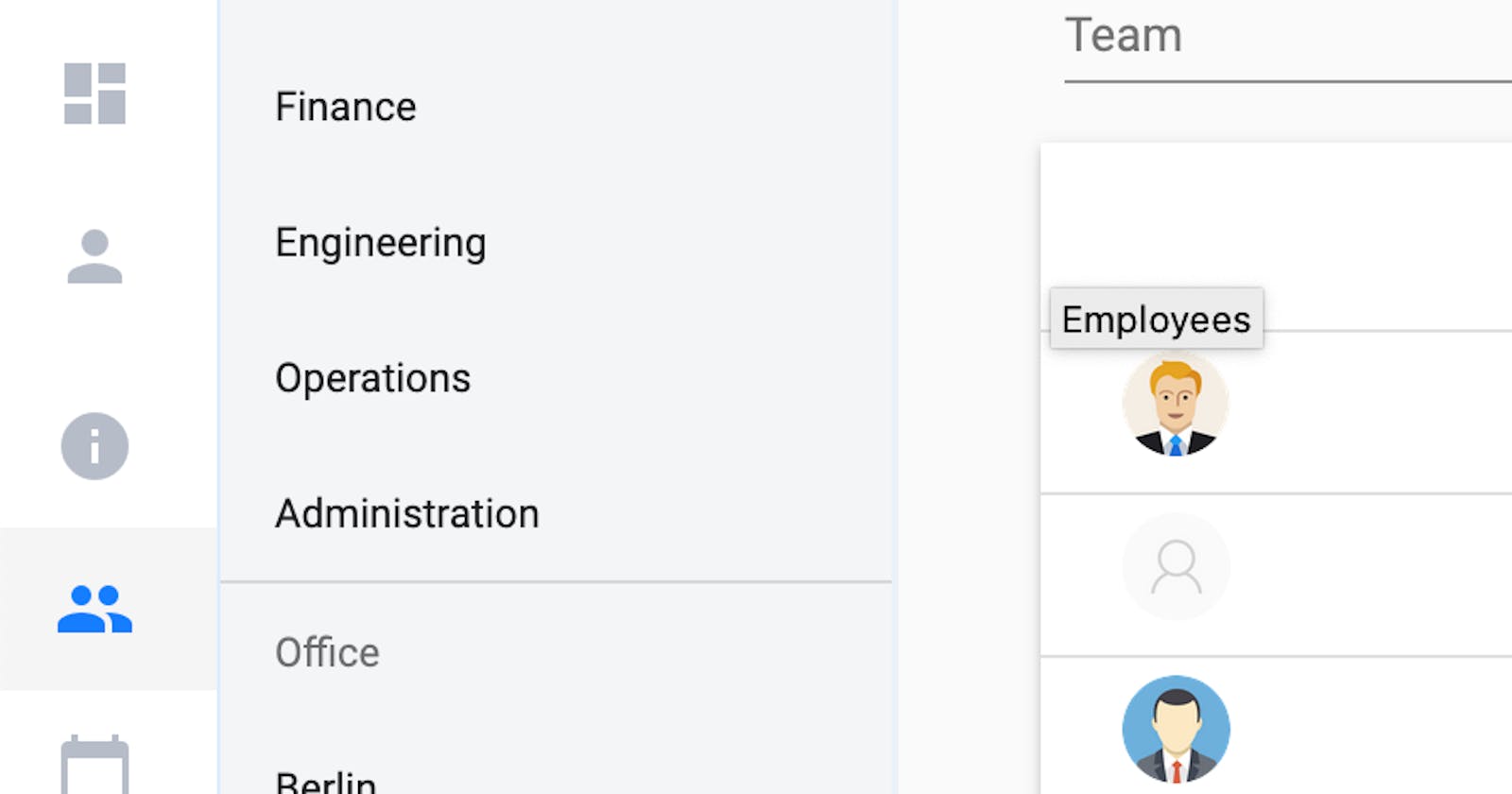
Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub