
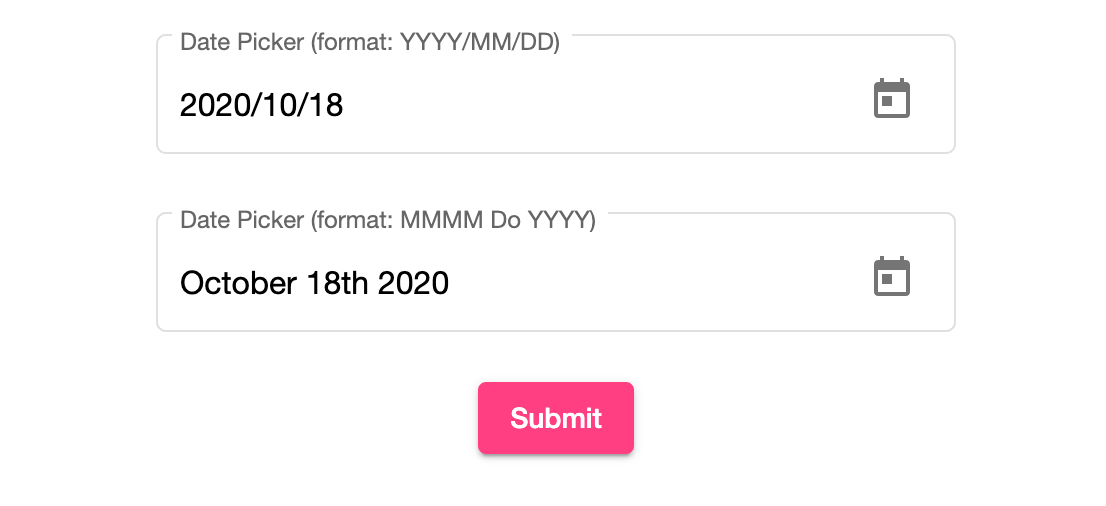
Angular-material: Create a separate format for each date picker on the same page | by Quang Tang | Medium
GitHub - JohannesHoppe/angular-date-value-accessor: Home of the Angular DateValueAccessor for <input type="date">

javascript - Angular: ControlValueAccessor update to all components who share same formControlName - Stack Overflow