Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material – Freaky Jolly

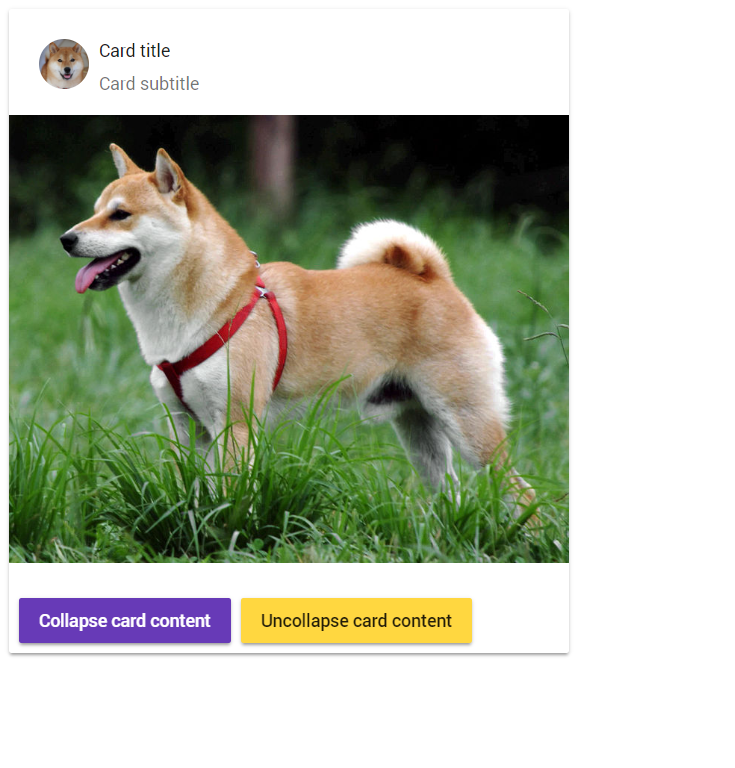
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow