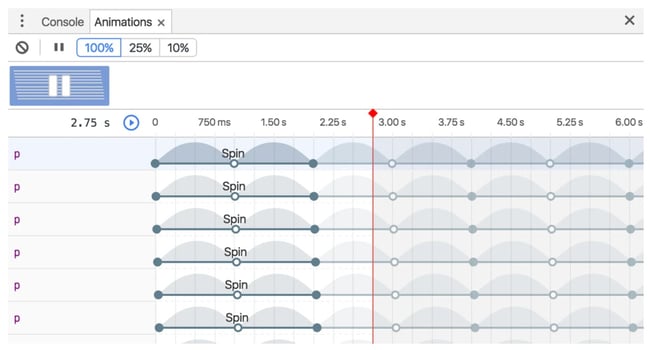
the removed animation played when page state changed (document visibilitychange event) · Issue #560 · juliangarnier/anime · GitHub

can jetbrains IDEA prompt the order of the value for css like animation or background? – IDEs Support (IntelliJ Platform) | JetBrains